In web design, accessibility is a measure of how easy a website is to use by people with disabilities. Most disabilities affect web browsing experience to some extent. The disabilities which can be most assuaged with good web design are blindness, mental disabilities, colour blindness, and deafness.
In an ideal world, developers would incorporate accessibility into all new websites. This is not the case in the modern web. As demonstrated by this 2016 Huffington Post article and this BBC UK article, which contain some damning statistics about web accessibility.
Web Accessibility Techniques
Below is a far from exhaustive list of design techniques that improve accessibility for disabled users. Some of these techniques come with the bonus of improving user experience for all users or improving search engine optimisation.
Blindness
- Use semantic and logical HTML structure to make the website easy to read with screen readers.
- Separate adverts from text so screen readers aren’t confused.
- Provide
alttext in images to describe the picture to blind users. Providingalttext also improves search engine optimisation. - Design the layout to handle increased text size.
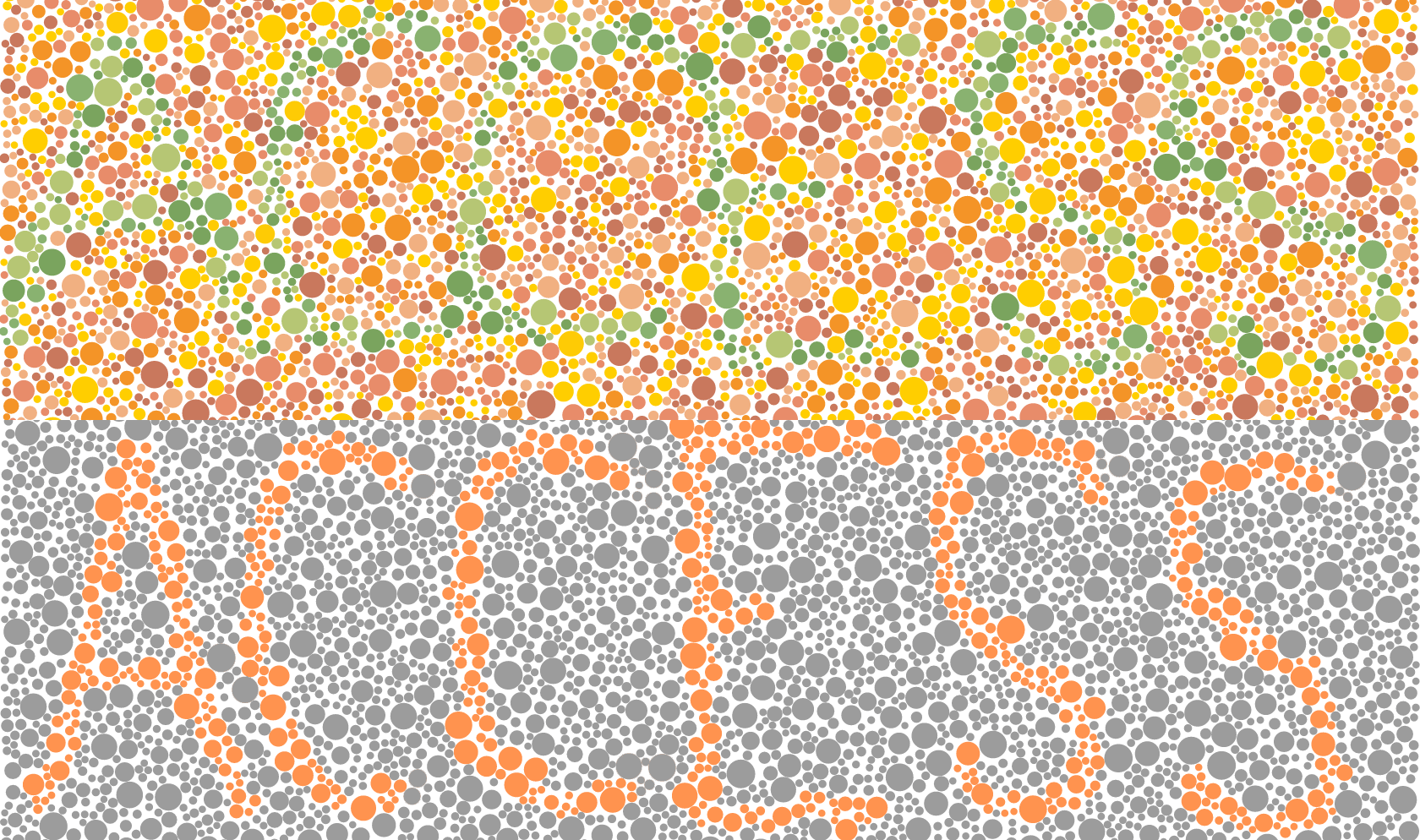
Colour Blindness
- Ensure good contrast between adjacent colours, especially the background graphics and foreground text.
Deafness
- Adding captions to songs and videos.
Physical
- Keyboard support on web apps for users who find using a mouse prohibitive.
Mental
- Utilise a KISS (Keep It Simple Stupid) philosophy when writing instructive text.
Accessibility Resources
Read more about accessibility at these resources: