Widgets
A widget is a block of content or functionality that can be moved around. They often go into the sidebar, header and footer of your site. More complex sites can have many more widget areas. All sites have at least one area that widgets can be placed in. A selection of widgets comes with every fresh WordPress install and many plugins also add widgets.
To add a new widget to your website:
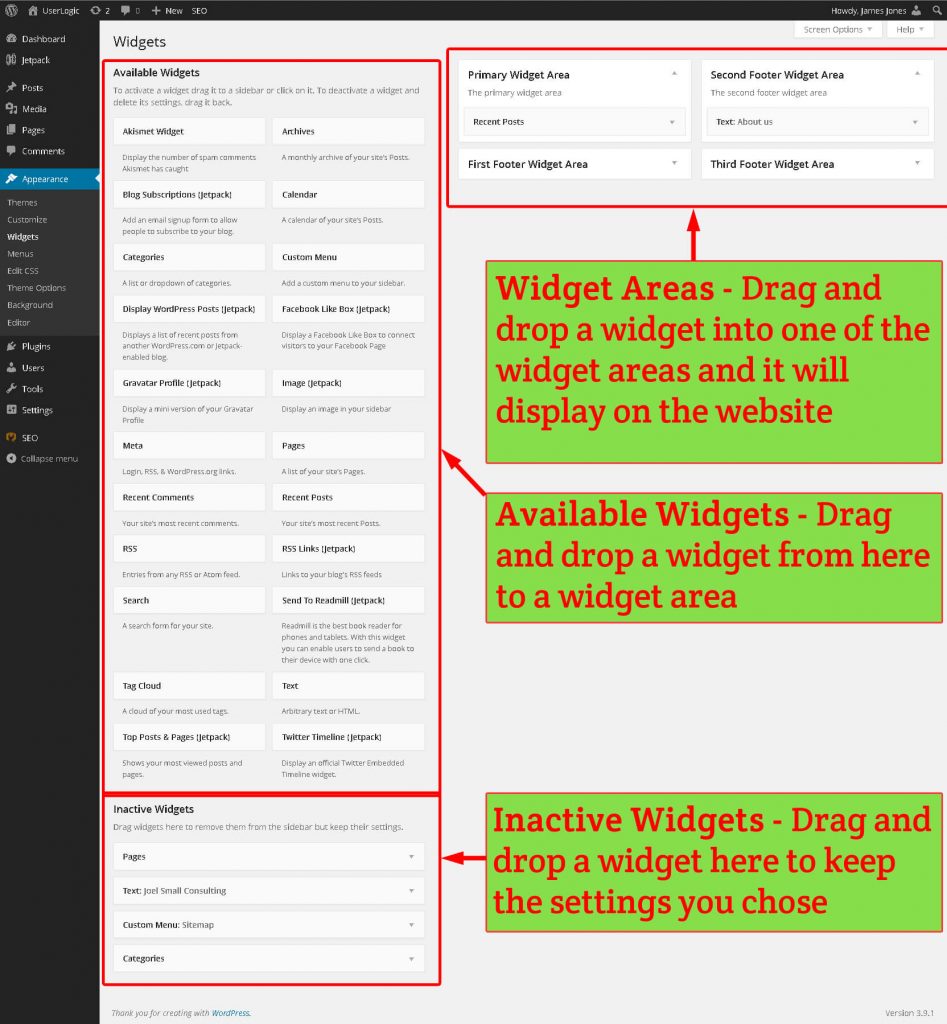
- Use the navigation menu to navigate to Appearance →Widgets. The screen will look like the image below.

The WordPress widget management screen - The right half of the screen shows widget areas – different areas of the website where widgets can be placed. The number of available widget areas varies from theme to theme but there will always be at least one. In our screenshot there are four widget areas.
- The left half of the screen shows available widgets. Each widget has a title and a short description.
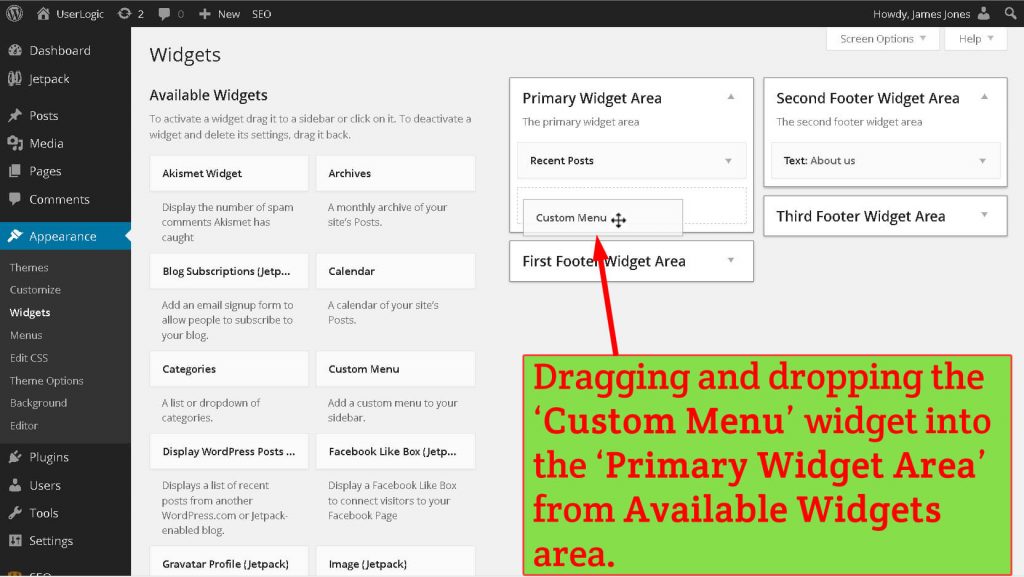
- Choose a widget you want to add. For our purposes we will add a ‘Custom Menu’ widget which is a handy widget we use often.
- Click and hold the mouse down on a widget icon, and then drag the widget to the widget area you want to place the widget into.

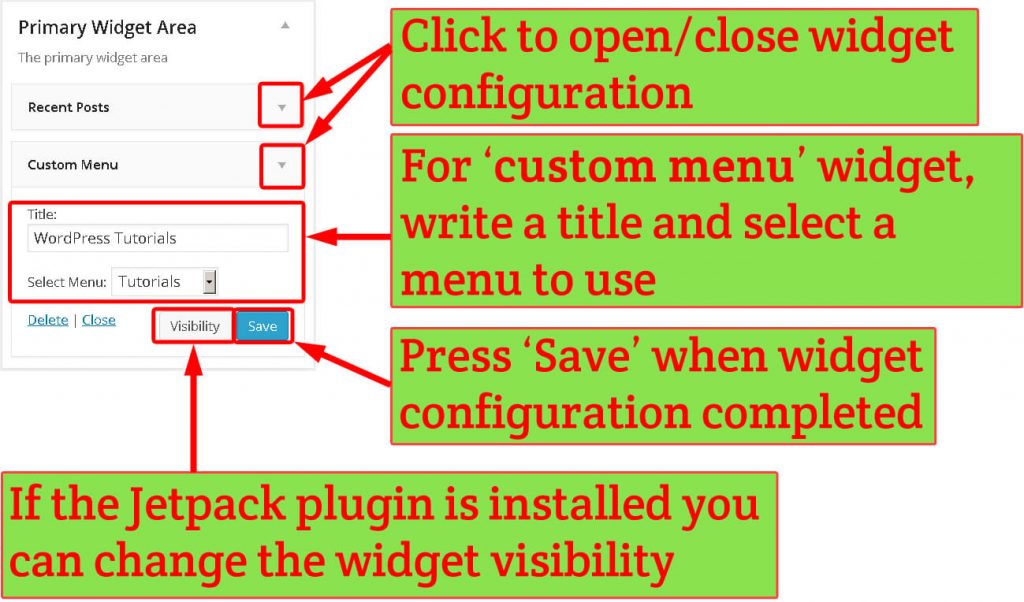
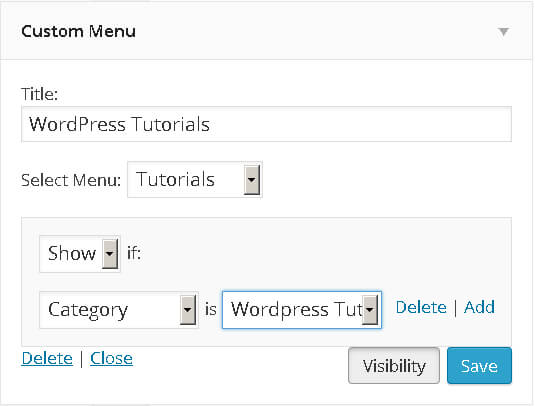
- Configure the widget. Each widget is configured in a slightly different way. In this example we simply type a widget title and select the menu we will show. Read our menus tutorial to learn more about creating menus.

- If you have the JetPack plugin installed you will be able to choose the visibility of the widget. This allows you to hide the widget on certain pages or only show the widget on certain pages. In the example below I’ve chosen to only show the widget on posts with the category ‘WordPress Tutorials’. You can read more on how to configure visibility at the JetPack widget visibility page.

- When configuration is complete click ‘Save’.
Some other things you can do with widgets on this screen:
- Change order – Click and drag the widget above or below the other widgets in the widget area to change its order on the page.
- Delete widget
- Open the widget configuration and click ‘Delete’
- – OR– click and drag the widget into the ‘Available Widgets’ area.
- Remove widget – You can remove a widget without deleting its configuration by clicking and dragging into the ‘inactive widgets’ area. If you want to restore it later. Simply click and drag it back into a widget area.
Also note that some widgets are more useful than others. Many widgets are totally useless. Some examples of useless widgets include the Meta, Calendar and Akismet widgets that come with WordPress.
You can read more about widgets at the WordPress widgets page.
What Next?
If you have enabled comments on your site you’ll need to manage spam. Find out how in our comment moderation tutorial.